Responsive design deel 3 – de resultaten


Dit is het derde deel over het responsive design wat we voor Voys.nl geïmplementeerd hebben. In deel 1 hebben we geschreven over de “waarom” van responsive design. In deel twee zijn we ingegaan op de “hoe“. In dit laatste deel bespreken we de resultaten van het responsive design: wat levert het op en hoe reageert de bezoeker.
Bij het bekijken van de resultaten hebben we sec het aantal unieke bezoekers gemeten: ‘eigen verkeer’ is eruit gefilterd. Voor de zekerheid hebben we ook verkeer uit de regio Groningen, waar de developers van het design actief zijn, niet meegenomen in de statistieken.
Mobiele performance op VoIP pagina’s
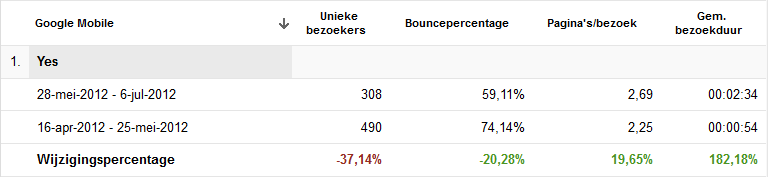
De eerste pagina’s die de nieuwe responsive template gingen gebruiken waren de VoIP pagina’s.
De resultaten: Het bounce percentage daalde en het aantal pagina’s dat een bezoeker bekeek per bezoek steeg. Ook de duur van het websitebezoek is met ruim 100% gestegen. Fantastische resultaten voor een dergelijke aanpassing.

Gemeten over een periode van 6 weken startend op een maandag en eindigend op de vrijdag
Performance over de gehele website
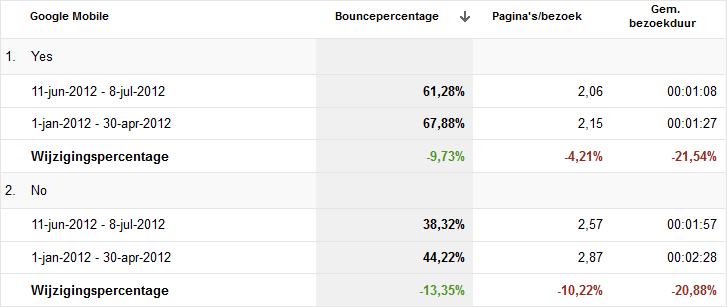
Als we de laatste drie weken van juni en de eerste week van juli vergelijken met de eerste vier maanden van dit jaar, zien we echter een andere trend. Een positief verschil tussen de beide periodes blijft de verlaging van de bounce ratio. Een negatief effect is dat het aantal pagina’s per bezoek en de gemiddelde bezoekersduur respectievelijk ruim 10% en 20% lager zijn.
- Bounce ratio: 12,89% lager (13,35% non-mobile / 9,73% mobile)
- Aantal bekeken pagina’s per bezoek: 9,83% lager (10,22% non-mobile / 4,21% mobile)
- Bezoeksduur: 20,91% lager (20,88% non-mobile / 21,54% mobile)
Hier valt overigens bij te melden dat de laadtijd van de site ook lager is geworden: deze ontwikkeling zou de kortere bezoeksduur van de website kunnen verklaren. Ook de lagere bounce ratio kan hiermee samenhangen.

De regio Groningen is in deze meting niet uitgesloten. Uitsluitsel of toevoeging van deze regio heeft nagenoeg geen effect op de resultaten
Een goede conclusie kan zijn: bezoekers vinden de site prettiger en verlaten de pagina sneller omdat ze hun doel sneller bereiken.
Doelen
We zien echter meer negatieve effecten. Vergelijken we het aantal behaalde doelen (een toenemend aantal offerteaanvraag of informatieverzoeken) van de beide perioden met het aantal informatieverzoeken in bijvoorbeeld de maand april, dan zien we het volgende:
- Het aantal behaalde doelen – 26,8%
- Doelconversiepercentage: – 35,3%
- Totaal verlatingspercentage: + 9%
Toch steeg het aantal bezoekers in dezelfde periode met 13%.
Reden voor paniek zou je zeggen. Toch zien we ook een lichtpuntje. Het aantal nieuw aangesloten klanten is in dezelfde periode gestegen, sterker nog, het was een recordaantal. Waar we in totaal minder offertes hebben geschreven is dit niet 27% minder, maar slechts 17,3%. Wat is hier aan de hand?
Onderdeel van het responsive design is dat het telefoonnummer en de chatknop op elke pagina vermeld staan. Telefonisch contact en een online chat zijn veel persoonlijkere manieren van contact dan het invullen van een online formulier. Onze adviesfunctie komt bij persoonlijk contact beter tot zijn recht.
We zien dat het aantal offerte aanvragen slechts met 11% is afgenomen. Het aantal informatieaanvragen is met ruim 85% afgenomen. Het aantal chats is daarentegen met ruim 60% gestegen. Daarmee is de werkelijke doelconversiepercentage, als we de bezoekersstijging en het aantal chats meenemen, slechts 6% lager.
Conclusie: De informatie en offerteverzoeken die we krijgen zijn van hogere kwaliteit, omdat het contact met de klant persoonljker is. Daardoor wordt het aantal aangesloten klanten hoger.
Tot slot: wat hebben we geleerd?
- Het aantal bezoekers dat een mobiel apparaat gebruikt wordt steeds groter. Je website moet daar geschikt voor zijn.
- Een goed framework of een goede boilerplate maakt het werk een stuk makkelijker. Wij kunnen hier voor het ontwikkelen van websites Taiga aanraden. Vooor admin interfaces kan Bootstrap zeer geschikt zijn.
- Het ontwikkelen van een responsive design is een flinke klus. Zoek een design- of webbureau die deze vertaalslag goed kan maken.
- Het bounce ratio daalt als je website responsive is opgebouwd.
- Zorg dat je telefoonnummer en een eventuele chatknop op elke pagina zichtbaar zijn, vooral als persoonlijk contact en kwalitatief advies passen bij je organisatie.
Google heeft responsive design aangeraden als “the way to go”. Of de gebruiker dit ook al heeft gedaan is nog maar de vraag. Er is op dit moment nog weinig data beschikbaar over de resultaten van het hebben van responsive design. Wij zien een lagere bounce ratio in “ruil” voor een kortere bezoeksduur van de sites. Ook namen het aantal bekeken pagina’s per bezoek af. De doelenconversie is 6% lager, maar dat verschil is gemeten over een heel korte periode. Het aantal offertes dat we uitbrachten is 17,5% lager, terwijl de succesratio bij deze offertes met 20% toenam.
We erg zijn gelukkig met de nieuwe look, de manier waarop de design onderdelen met elkaar samenhangen, de kwaliteit van de code en het responsive design. Door de toename van het aantal mobiele bezoekers en mobiele apparaten zijn we futureproof.
We bedanken Studio Wolf voor het ontwikkelen van de gratis te gebruiken Taiga boilerplate en hun geweldige ondersteuning bij het realiseren van het responsive ontwerp. We zijn zeer benieuwd naar jullie mening over het “nieuwe” Voys.nl. Mocht je vragen hebben over responsive design, dan kun je deze, net als je mening over dit artikel, kwijt door hieronder een reactie achter te laten.
Succes met het maken van de responsive vertaalslag!
Meer verhalen lezen?
In de afgelopen jaren hebben we veel geschreven over ondernemen, zelfsturend werken, de handigste tools en nog veel meer. Dus leef je uit!
Ga naar het blogoverzicht
Van 29 november 2017
